
Accessibilità AGID: un obbligo per le PA, un’ottima idea per le aziende
Ecco il plug-in che ottimizza il vostro sito web per utenti con diverse tipologie di disabilità
Oggi, la parola accessibilità è sempre più legata a doppio filo al concetto di disabilità. Garantire una reale ed efficace accessibilità a un sito web significa dover considerare tutti gli utenti, anche chi è affetto da disabilità temporanee o permanenti e coloro che utilizzano tecnologie ausiliarie. Oggi mostriamo come si può ottimizzare la user-experience di un sito web per renderlo più inclusivo e accessibile.
Oggi parleremo di:
- Accessibilità online nella pubblica amministrazione
- Linee guida e normative di riferimento: l’Agenzia per l’Italia Digitale vigila sulle PA
- Responsabilità aziendale: accessibilità online come occasione di inclusione
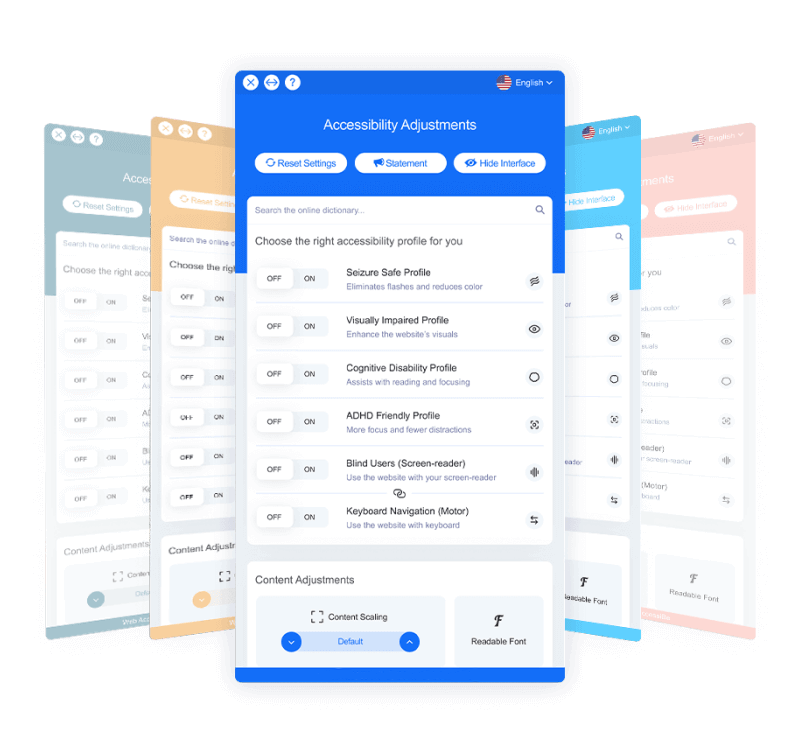
- Come rendere il proprio sito più accessibile per tutti: il plug-in di AgID
- Accessibilità Web: una porta da tenere sempre aperta

L’accessibilità online nella pubblica amministrazione
Il digitale è ormai parte integrante delle nostre vite, tanto che non solo privati e aziende, ma anche la pubblica amministrazione si è definitivamente affacciata al Web per la fornitura dei più svariati servizi al cittadino.
L’emergenza pandemica, lo sappiamo, non ha fatto che accelerare questo trend, facendoci prendere consapevolezza che l’accesso ai servizi pubblici deve ormai essere necessariamente garantito anche in modalità “a distanza”.
Ma cosa vuole dire per un sito web essere accessibile? Significa che chiunque si colleghi ad esso, deve trovare le condizioni ideali per poter comprendere, visualizzare e fruire di ogni sua funzionalità al meglio.
E con “chiunque” intendiamo uomini, donne, anziani e, tra questi, anche coloro che sono affetti da disabilità visiva, cognitiva o motoria.
Linee guida e normative di riferimento: l’Agenzia per l’Italia Digitale vigila sulle PA
Per questo motivo, oggi, in Italia tutte le pubbliche amministrazioni hanno l’obbligo di rendere i propri siti web e le proprie app accessibili, utilizzando strumenti che siano in grado di ottimizzare la user-experience del sito a vantaggio di utenti portatori di disabilità.
A tal proposito, dal 23 settembre 2021, tutte le pubbliche amministrazioni italiane hanno, infatti, dovuto pubblicare le dichiarazioni di accessibilità per i propri siti e le proprie app.
Per agevolare questo passaggio necessario, è intervenuta l’AgID, l’Agenzia per l’Italia Digitale, che ha indicato linee guida e normative europee e nazionali di riferimento a cui le pubbliche amministrazioni devono aderire. Le riproponiamo a seguire:
- WCAG 2.1
Le Web Content Accessibility Guidelines definiscono i criteri standard per la legislazione sull’accessibilità Web in tutti i Paesi del mondo.
- EAA
L’Unione Europea ha esteso l’obbligatorietà del WCAG per tutti i siti ufficiali dell’UE e per tutte le piattaforme del settore pubblico. Con la Direttiva UE 2016/2102, l’Unione Europea ha adottato le WCAG come standard per il nuovo European Accessibility Act (EAA), che obbligherà, a partire dal 2025, tutti i siti a conformarsi alle linee guida.
- LEGGE STANCA
Dal nome del suo proponente, Luigi Stanca, la Legge 4/2004 si è nel tempo aggiornata per inglobare le direttive europee sull’accessibilità dei siti web e delle app mobili nel settore pubblico.

Responsabilità aziendale: accessibilità online come occasione di inclusione
L’obbligo per le pubbliche amministrazioni, come è facile capire, è un atto dovuto, anche perché molti dei servizi pubblici riguardano specificatamente proprio le diverse categorie di disabilità. Ma esiste, in Italia, un simile obbligo anche per le aziende private?
La risposta è no. Non c’è alcun obbligo per le aziende italiane di conformarsi agli standard che renderebbero siti e app aziendali più accessibili per tutti.
Eppure, gli imprenditori più responsabili, o semplicemente più lungimiranti, dovrebbero riuscire a scorgere, nelle linee guida sull’accessibilità, una buona occasione di inclusione per tutti.
Ottimizzare il proprio sito in termini di accessibilità, porterebbe, infatti, diverse ricadute positive, non solo per l’utente, ma anche per l’azienda, nei seguenti termini:
- Responsabilità sociale: una presa di coscienza aziendale delle esigenze delle categorie d’utenti in questione, e la relativa messa in atto di azioni online a loro favore, rientrerebbero a pieno diritto nelle politiche di inclusione e di responsabilità sociale dell’azienda.
- Immagine aziendale: le suddette politiche di inclusione, porterebbero inevitabilmente all’azienda un ritorno in termini d’immagine. Inclusione e accessibilità, come visto per le pubbliche amministrazioni, sono oggi fondamentali per dialogare con utenti dalle esigenze tanto specifiche.
- Aumento conversioni: in un’ottica aziendale un po’ più cinica, va considerato che anche i portatori di disabilità sono utenti, consumatori, potenziali clienti e futuri acquirenti. Agevolarli, facilitandone il più possibile l’accesso al proprio sito e la sua fruizione, è dunque nell’interesse di qualunque azienda.
- Siti ottimizzati: l’innegabile vantaggio di poter accedere al sito dell’azienda e quindi a tutti i suoi prodotti e servizi in modo semplice, senza ostacoli digitali che possano andare in contrasto con la specifica forma di disabilità. Più internet per tutti, insomma!

Come rendere il proprio sito più accessibile per tutti: il plug-in di AgID
Abbiamo visto che, quella dell’accessibilità ai siti web, è diventata una priorità per le pubbliche amministrazioni e può essere un’opportunità per ogni azienda privata. Ora scendiamo nel dettaglio del nostro lavoro di sviluppatori e vediamo quali strumenti digitali possiamo implementare per facilitare l’accesso e la fruizione a tutti i target d’utenza.
Raggiungere questo obiettivo significa, però, essere consapevoli dell’esistenza di diverse forme di disabilità che necessiteranno, naturalmente, interventi diversificati. Per questo, AgID mette a disposizione un plug-in che permette di creare diversi profili, a seconda delle esigenze peculiari dell’utente.
Consigliamo, allora, alcuni accorgimenti per rendere il proprio sito più inclusivo e accessibile a tutti:
- OTTIMIZZAZIONE PER SCREEN READER
Gli screen reader sono gli strumenti che i non vedenti utilizzano per ascoltare la descrizione di tutto ciò che compare a schermo, così da poterne comprendere il contenuto. Agevolare il lavoro degli screen reader significa ottimizzare il sito web con testi alternativi per le immagini e con l’aggiunta, ai diversi elementi del sito, dei cosiddetti attributi ARIA, i quali permettono al sito di “dialogare” con il dispositivo ausiliario del non vedente.
- INTERFACCIA UTENTE E DESIGN
A livello grafico, sfumature, colori, dimensioni e forma dei caratteri fanno sicuramente la differenza tra un bel sito web e uno più scadente. Ma la combinazione di questi elementi, per persone con disabilità visive, può rendere, all’opposto, più difficile la visualizzazione dei contenuti del sito. Basti pensare a comuni disturbi visivi come il daltonismo, la visione offuscata o il glaucoma: tutti ugualmente messi in difficoltà da alcuni degli elementi suddetti. Limitare o modificare tali elementi, andrà sì a discapito della grafica, ma sicuramente favorirà l’esperienza dell’utente affetto da disturbi visivi, che apprezzerà maggiormente.
- AGGIUSTAMENTI DI COMPRENSIONE
La chiarezza di linguaggio è tutto. Una disabilità cognitiva potrebbe influenzare il modo in cui il contenuto del sito web viene percepito e compreso. Slang, abbreviazioni e giochi di parole potrebbero creare confusione, tanto da fraintendere il contesto e portare ad azioni errate da parte dell’utente. Aggiustare questi aspetti nel sito è, dunque, fondamentale per renderlo chiaro, comprensibile e completamente fruibile.
- NAVIGAZIONE DA TASTIERA
Una disabilità fisica o motoria può impedire l’utilizzo del mouse. Fortunatamente, una tastiera può sostituire egregiamente questo strumento in ogni sua funzione se non fare addirittura di più. Ottimizzare un sito web per la navigazione da tastiera consentirebbe, quindi, all’utente in questione, di accedere a tutti gli elementi di un sito web senza rischiare di rimanere escluso da alcune delle sue funzionalità.
 Accessibilità Web: una porta da tenere sempre aperta
Accessibilità Web: una porta da tenere sempre aperta
Rendere il proprio sito web più inclusivo e accessibile, a nostro parere, è innanzitutto questione di sensibilità. Solo dopo dovrebbe arrivare l’obbligo imposto dall’alto.
Non avendo tutti la stessa sensibilità e, avendo a che fare, nel nostro lavoro, non solo con pubbliche amministrazioni, ma anche e soprattutto con aziende private, è a queste che ci rivolgiamo in chiusura di articolo.
Vi abbiamo mostrato che l’accessibilità è una porta che consente il passaggio di benefici nelle due direzioni, per l’utente e per l’azienda. Lasciarla chiusa è controproducente per tutti.
D’altro canto, aprirla non è complicato, perché come amiamo ripetere: gli strumenti che servono sono tutti lì, a disposizione. Bisogna solo saperli usare.
VUOI RENDERE IL TUO SITO PIÙ ACCESSIBILE E INCLUSIVO? FATTI CONSIGLIARE DAL NOSTRO ESPERTO

